35 Awesome CSS3 Examples And Helpful Resources For Web Designers
CSS3 is most likely the hottest trend in web designs right now, permit designers and developers the prospect to employ a many possibilities into their projects. The CSS3 has been designed to facilitate the web designer with tools to make the website visually more appealing and incorporate it with structurally more complex elements.
In this collection, we’ve collect awesome examples of CSS3, jQuery works from various designers portfolio with some helpful resources that are HTML5, CSS3 and jQuery tutorials and techniques.
Don’t forget to subscribe to our RSS-feed and follow us on Twitter and Facebook for recent updates.
CSS3 Examples
CSS3 Flip Digital Clock
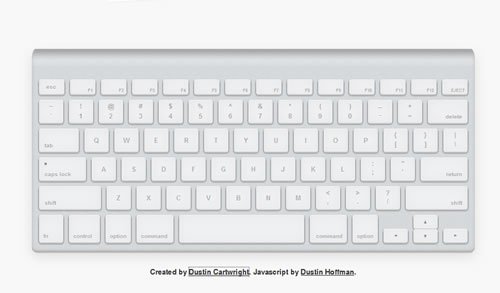
Apple Wireless keyboard
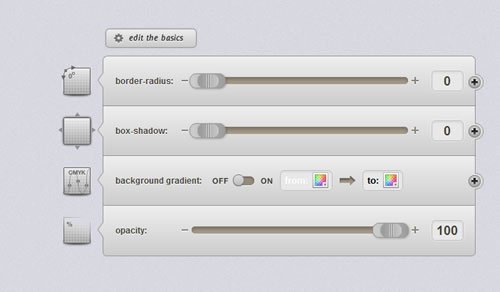
CSS3 Generator
Zen HTML5 CSS3 Audio Player
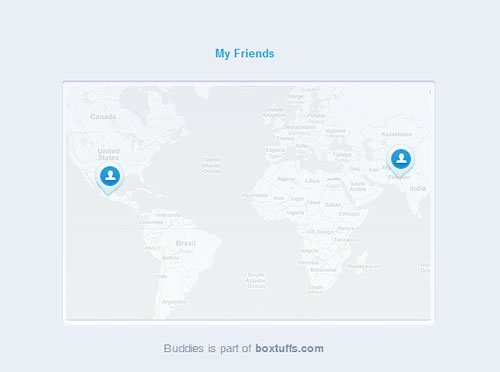
Worldview
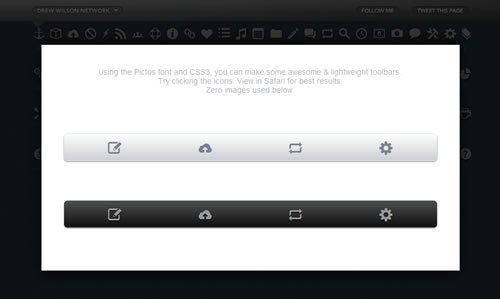
Pictos font and CSS3
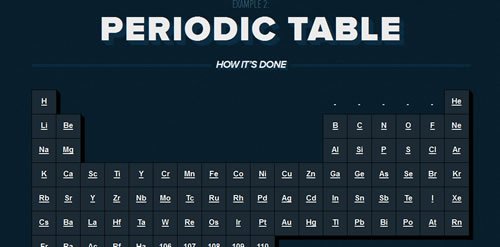
Periodic Table
CSS3 jQuery Switcher
CSS3 Toggle Button Without JavaScript
iOS Style Sliders
HTML5 CSS3 Interactive Infographic
Sweet CSS3 Buttons
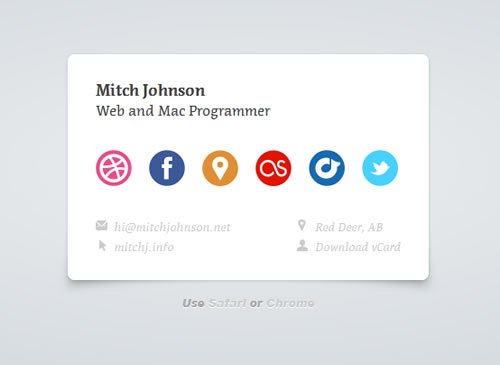
Card With CSS3
CSS3 popup links
CSS3 Dropdown Menu
Social Sharing UI Element With CSS3 And jQuery
Pure CSS3 Download Button
My Notes With Html5 CSS3 jQuery
CSS3 jQuery Album Selection
Autogrow search From
CSS3 jQuery Tickets Machine
Map Pins
Pure CSS3 Box Drop Shadow
CSS3 Thumbs
CSS3 Navigation Bar Drop Shadow
CSS3 Drag n Drop Little Grocery List
CSS3 Generators
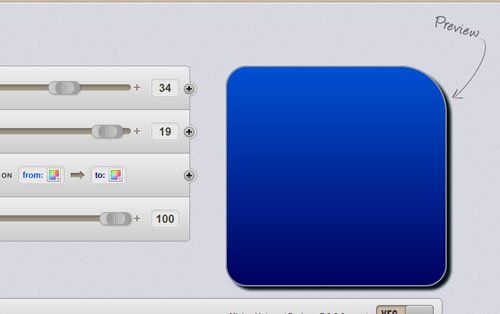
CSS3 Border Radius Generator
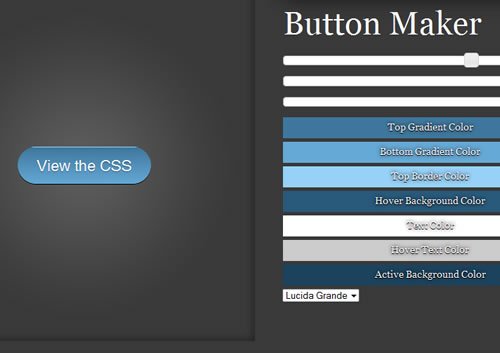
CSS3 Button Maker
The Cross Browser CSS3 Rule Generator
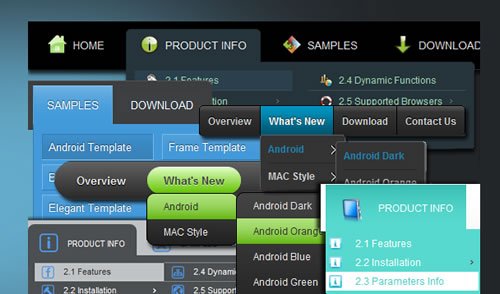
CSS3 Menu Creator
CSS3 Style Maker
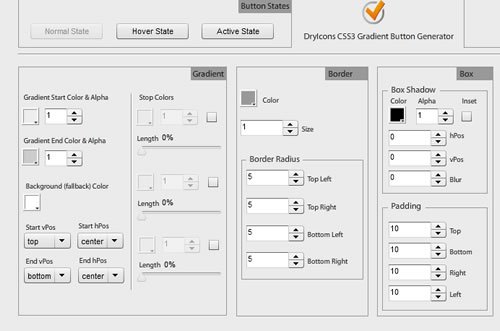
CSS3 Gradient Button Generator
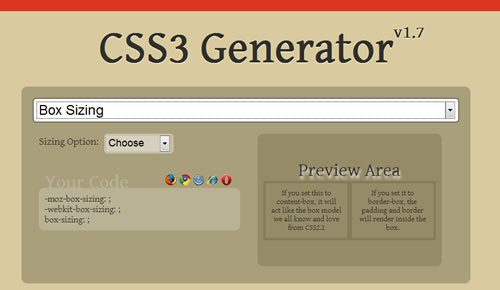
CSS3 Generator
CSS3 Border Radius Box Shadow Text Shadow Generator
CSS3 Multi Column Generator
CSS3 Tutorials Roundups
- How To Use CSS3 Pseudo-Classes
- Top 100 Useful And Detailed CSS3 Tutorials And Techniques
- CSS3 Tutorials and Learning Resources of New Techniques
- Advanced (yet awesome) pure CSS3 boxes without using images
- 10 Fresh HTML5 CSS3 and jQuery Tutorials
- 33 Must Read CSS3 Tips, Tricks, Tutorial Sites and Articles
Don’t forget to subscribe to our RSS-feed and follow us on Twitter and Facebook for recent updates.
6 Comments
Trackbacks/Pingbacks
- 35 Awesome CSS3 Examples And Helpful Resources For Web Designers - [...] 35 Awesome CSS3 Examples And Helpful Resources For Web Designers [...]
- Must Read Links for Web Designers and Developers – Volume 9 | Tech King - [...] Button Entirely with CSS3 Controlling width with CSS3 box-sizing Pure CSS Slide-out Interface 35 Awesome CSS3 Examples And Helpful…
- 50+ Best CSS3 Examples | Santhoshweb - [...] [...]





































 SmashingWall.com is the ultimate online design and development community-based blog news that focuses on sharing high quality tutorials, freebies, inspirations, products design, icon design, photography and resources to designers, bloggers, entrepreneurs, new business owners and geeks in general.
SmashingWall.com is the ultimate online design and development community-based blog news that focuses on sharing high quality tutorials, freebies, inspirations, products design, icon design, photography and resources to designers, bloggers, entrepreneurs, new business owners and geeks in general.
Html5 and css3. Check out: http://postit.chuprinacreative.com. Use and enjoy.
36 – http://nicolasgallagher.com/css-drop-shadows-without-images/demo/
37 – http://www.tutorialshock.com/tutorials/fancy-css3-boxes/
thanks for your post 😉
aquewel
WorldView was very helpful for me thanks for sharing
best
hi, i justed olved all your css collections, thaqnk you, i usde most of your collections, see here http://kvcodes.com
thank you for shqaring awesome collections.
BY Akelya
I really Believe post, “35 Awesome CSS3 Examples And Helpful Resources For Web Designers
| Smashing Wall” was indeed great! I reallycan’t see eye to eye together with you more! At last seems like I personallycame across a blog site really worth reading. Thanks for your time, Tuyet